نحوه افزودن فونت به Squarespace و تغییر فونت
با مجله هشت پیک با مقاله ی نحوه افزودن فونت به Squarespace و تغییر فونت
همراه ما باشید
این پست توضیح می دهد نحوه اضافه کردن فونت به Squarespace & فونت ها را در وب سایت Squarespace خود تغییر دهید. Squarespace مجموعه گستردهای از فونتها شامل حدود 600 فونت Google و 1000 فونت Adobe را ارائه میدهد. اما اگر فونتهای برند موجود یا سایر فونتهایی که ترجیح میدهید در ویرایشگر سبک Squarespace موجود نیستند، میتوانید یک فونت سفارشی نصب کنید.

با آپلود و استفاده از فونت های سفارشی در Squarespace، می توانید جذابیت زیبایی شناسی خاصی را به وب سایت خود اضافه کنید و ظاهر و احساس کلی آن را افزایش دهید. در این پست شما را در فرآیند افزودن و تغییر فونت های سفارشی در Squarespace راهنمایی می کنیم.
نحوه افزودن فونت به Squarespace و تغییر فونت
پیادهسازی فونتهای سفارشی به این معنی است که میتوانید فایلهای فونت خود را آپلود کنید و آنها را روی سرفصلها یا متن اصلی در وبسایت Squarespace خود اعمال کنید. همچنین می توانید فونت های سفارشی خود را با استفاده از کد CSS سبک سازی کنید و وب سایت خود را به سطح بعدی ببرید.
به فونت ها را به Squarespace اضافه کنید و فونت ها را تغییر دهید، این مراحل را دنبال کنید:
- فونت دلخواه خود را آپلود کنید
- فونت را به کد CSS اضافه کنید
- فونت را روی عناوین خاص و متن اصلی اعمال کنید
اجازه دهید اینها را با جزئیات ببینیم.
1]فونت سفارشی خود را آپلود کنید
اول از همه، فایل فونت سفارشی خود را آماده کنید. می توانید فونت مورد نظر را از یک وب سایت دانلود فونت دانلود کنید یا از یک ابزار آنلاین برای ایجاد فونت های نوع واقعی خود استفاده کنید.
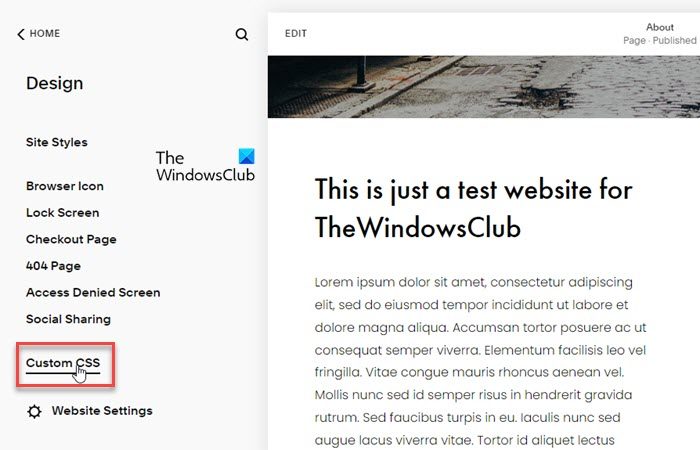
وقتی فایل فونت را آماده کردید ttf، .otf، یا .woff فرمت کنید، وارد حساب Squarespace خود شوید و روی آن کلیک کنید طرح گزینه ای در داشبورد وب سایت شما. سپس انتخاب کنید CSS سفارشی.

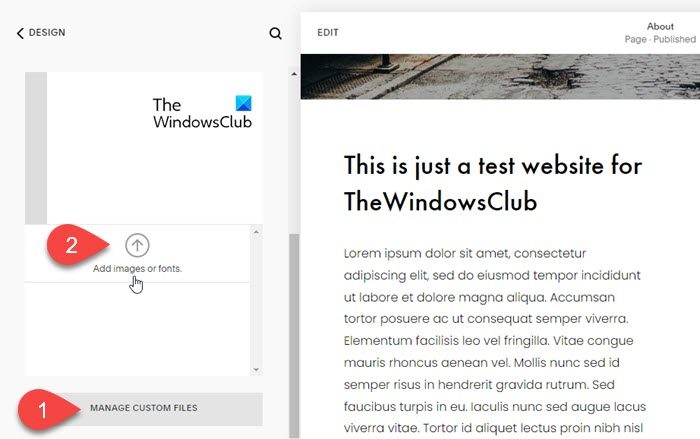
به پایین صفحه Custom CSS بروید و روی دکمه ای که می گوید کلیک کنید مدیریت فایل های سفارشی. سپس بر روی کلیک کنید تصاویر یا فونت ها را اضافه کنید گزینه. فایل فونت را از سیستم خود مرور و انتخاب کنید و به Squarespace اجازه دهید فونت را آپلود کند.

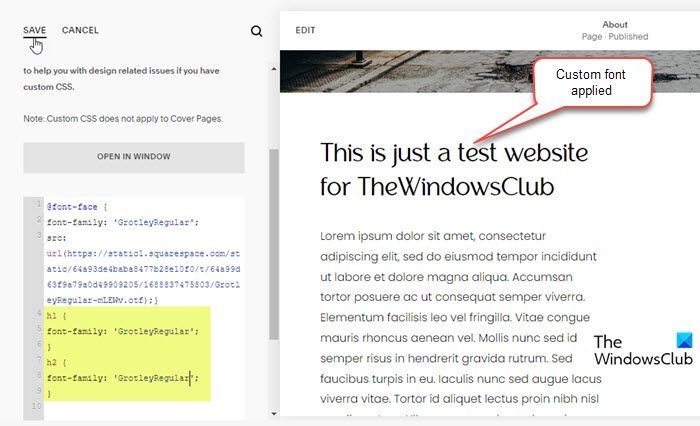
2]فونت را به کد CSS اضافه کنید
برای افزودن فونت به وب سایت خود، باید آن را به کد CSS اضافه کنید.
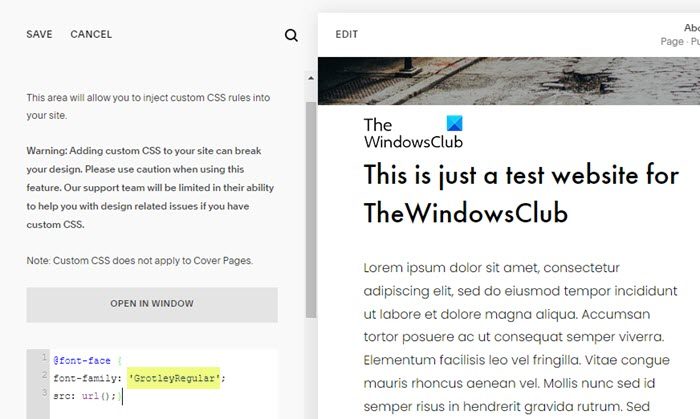
کد زیر را در ویرایشگر کد پنل CSS سفارشی تایپ کنید:
@font-face {
font-family: 'FontName';
src: url();}
در اینجا FontName را با نام فونت سفارشی خود جایگزین کنید.

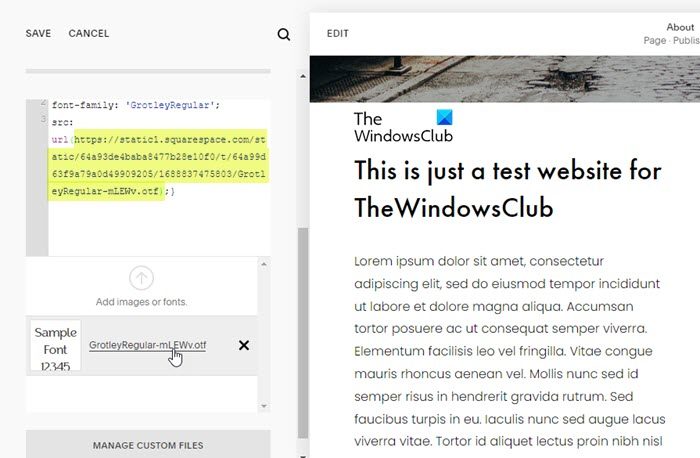
بعد، مکان نما را بین پرانتز قرار دهید () و روی لینک فونت در قسمت کلیک کنید مدیریت فایل های سفارشی پنجره بازشو URL فونت به طور خودکار بین پرانتز اضافه می شود.

3]فونت را روی عناوین خاص و متن اصلی اعمال کنید
بر اساس نسخه Squarespace که استفاده میکنید، میتوانید انتخاب کنید که میخواهید فونت سفارشیتان روی کدام عنوان یا پاراگراف اعمال شود. Squarespace 7.0 از چهار سبک سرفصل/پاراگراف مختلف (h1، h2، h3، p) پشتیبانی میکند Squarespace 7.1 از هفت سبک سرفصل/پاراگراف مختلف (h1، h2، h3، h4، .sqsrte-large (p1)، p (p2)، .sqsrte-small (p3)) پشتیبانی می کند.
هنگامی که تصمیم گرفتید فونت سفارشی خود را در کجا اعمال کنید، از قسمت های مناسب از قطعه کد زیر در ویرایشگر کد CSS استفاده کنید (تایپ کنید):
h1 {
font-family: 'FontName';
}
h2 {
font-family: 'FontName';
}
h3 {
font-family: 'FontName';
}
h4 {
font-family: 'FontName';
}
.sqsrte-large {
font-family: 'FontName';
}
p {
font-family: 'FontName';
}
.sqsrte-small {
font-family: 'FontName';
}
نام فونت دلخواه خود را جایگزین FontName کنید و بر روی آن کلیک کنید صرفه جویی دکمه اعمال تغییرات در وب سایت Squarespace شما.

همین! من امیدوارم این برات مفید باشه.
همچنین بخوانید: بهترین سازندگان وب سایت که توسعه وب سایت را آسان می کنند.
آیا Squarespace کاملاً قابل تنظیم است؟
بله، Squarespace کاملا قابل تنظیم است. در حالی که بسیاری از چالش های طراحی را می توان با استفاده از گزینه های سبک داخلی آن حل کرد، می توانید از کد CSS برای سفارشی کردن بیشتر وب سایت Squarespace خود به روشی که می خواهید استفاده کنید. اگر دانش کدنویسی کافی ندارید، میتوانید از انجمن Squarespace دیدن کنید، به Squarespace Circle بپیوندید یا یک متخصص Squarespace استخدام کنید.
آیا می توانم از فونت خودم در Squarespace استفاده کنم؟
میتوانید از فونتهای سفارشی، از جمله فونتهایی که خودتان ایجاد میکنید، در Squarespace استفاده کنید. گزینه آپلود فونت های سفارشی در داشبورد حساب Squarespace شما موجود است. هنگامی که فونت آپلود شد، می توانید آن را با استفاده از کد CSS به وب سایت خود اضافه کنید. پس از اضافه شدن، فونت را می توان برای سرفصل ها یا پاراگراف های انتخاب شده اعمال کرد.
ادامه مطلب را بخوانید: بهترین خدمات آنلاین آرم ساز و ایجاد لوگو.
امیدواریم از این مقاله مجله هشت پیک نیز استفاده لازم را کرده باشید و در صورت تمایل آنرا با دوستان خود به اشتراک بگذارید و با امتیاز از قسمت پایین و درج نظرات باعث دلگرمی مجموعه مجله 8pic باشید
لینک کوتاه مقاله : https://5ia.ir/kuachX
کوتاه کننده لینک
کد QR :























آخرین دیدگاهها