بهترین افزونه های VS Code برای توسعه وب
با مجله هشت پیک با مقاله ی بهترین افزونه های VS Code برای توسعه وب
همراه ما باشید
ویژوال استودیو کد (VS Code) یک ویرایشگر کد است که توسط مایکروسافت توسعه داده شده است. این به دلیل ارائه طیف گسترده ای از ویژگی ها، محدوده برجسته کردن نحو فم، و تکمیل کد برای اکوسیستم گسترده ای از برنامه های افزودنی شناخته شده است. در این مقاله قصد داریم تعدادی از این موارد را پیدا کنیم بهترین افزونه های VS Code برای توسعه وب.

بهترین افزونههای کد VS برای توسعه وب
قبل از اینکه به برخی از بهترین افزونههای VS Code نگاهی بیندازیم، ابتدا باید نحوه نصب آن را بدانیم. دو راه برای انجام همین کار وجود دارد، روش اول ساده ترین است اما گاهی اوقات ممکن است شکست بخورد. در این کار کافی است روی لینک ذکر شده در ادامه کلیک کنید، به یک صفحه وب هدایت می شوید، جایی که باید روی install کلیک کنید، یک پاپ ظاهر می شود که از شما می خواهد VS Code را باز کنید، روی دکمه باز کردن آن کلیک کنید و سپس افزونه را نصب کنید. یا VS Code را باز کنید، روی نماد Extension کلیک کنید یا کلیدهای Ctrl + Shift + X را بزنید، پسوند را جستجو کنید و آن را نصب کنید.
در زیر برخی از بهترین پسوندهای کد VS برای توسعه وب ذکر شده است:
- ES Lint
- دیباگر برای کروم
- SettingSync
- کامپایلر Live Sass
- توسعه دهنده وب
بیایید در مورد این جایگزین ها در یک نسخه مفصل صحبت کنیم.
1]ES Lint
ما به عنوان یک انسان مستحق اشتباه هستیم و هنگام نوشتن کد جاوا اسکریپت، حتماً اشتباه می کنیم. در چنین سناریوهایی، ES Lint به کار می آید، پسوند آن این اشتباهات را پیدا کرده و آنها را برطرف می کند. این افزونه به شما اجازه می دهد تا به راحتی قابلیت های کد JS را نصب و ویرایش کنید. به marketplace.visualstudio.code که صفحه نصب است بروید و ببینید چگونه می توانید آن را نصب کنید.
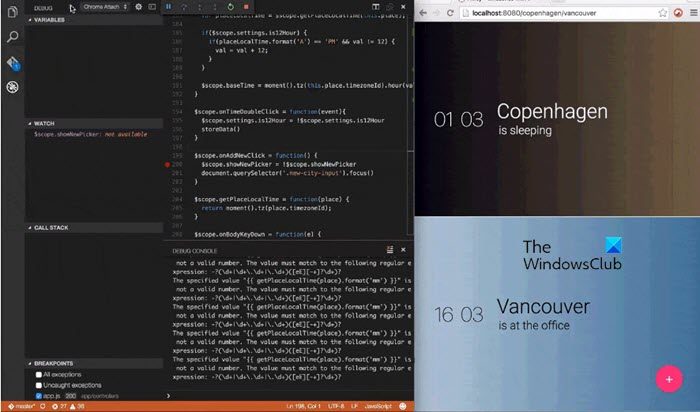
2]دیباگر برای کروم

با رفتن به برنامه افزودنی برای Google Chrome، Debugger جایگزین دیگری است که برای یافتن و رفع خطاها در کد جاوا اسکریپت استفاده می شود. این دیباگر محیط Visual Studio Code یک راه حل عالی برای صفحات وب است. یکی از ساده ترین مراحل راه اندازی را دارد، برنامه افزودنی را نصب کنید و سپس تنظیمات lauch.json را برای وب سایتی که می خواهید تأیید کنید راه اندازی کنید. این نه تنها کارمندان وب را اشکال زدایی می کند، بلکه به کاربران در تأیید برنامه های افزودنی Chrome و همچنین هر ویژگی که اشکال زدایی اسکریپت نیست کمک می کند. افزونه را از marketplace.visualstudio.code نصب کنید و اکنون از کدنویسی جاوا اسکریپت لذت ببرید.
3]کووکا
Quokka جایگزین مفیدی است که با به خاطر سپردن تنظیمات در ویرایشگر در زمان صرفه جویی می کند و در نتیجه نیاز به پیکربندی دقیق آن را در هر بار دستگاه جدید کاهش می دهد. این یک ابزار مفید برای همه ویرایشگرها است زیرا تنظیمات در یک مکان GitHub آپلود می شود، بنابراین به راحتی در دستگاه جدید قابل دسترسی است. مقادیر زمان اجرا همراه با پیشرفت شما به روز می شوند، بنابراین، این ابزار بهره وری را برای نمونه سازی سریع جاوا اسکریپت/تایپ اسکریپت از marketplace.visualstudio.code نصب کنید.
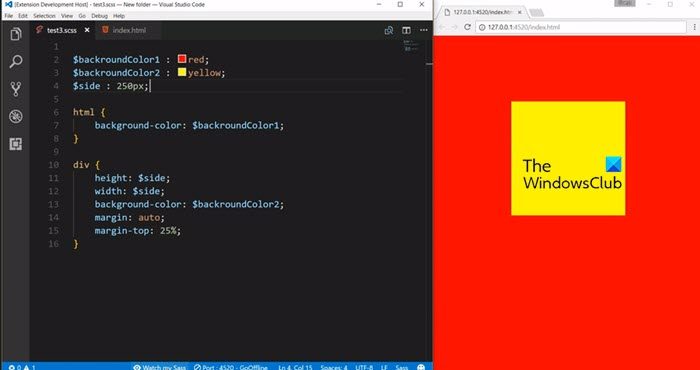
4]کامپایلر Live Sass

این پسوند VS Code برای کامپایل فایل های SCSS به فایل های CSS به سرعت در مقایسه با سایر کامپایلرها مانند پسوندهای ویژوال استودیو. این برای توسعه دهندگان وب هنگام توسعه صفحات وب با فایل های SCSS مفید است. می توانید اطلاعات دقیقی در این زمینه از marketplace.visualstudio.code پیدا کنید.
5]توسعه دهنده وب
هاب برای برنامه های افزودنی مختلف؟ به وب Dev بروید. این یکی از بهترین برنامههای افزودنی برای توسعه وب است زیرا افزونههای اضافی مانند سرور، ES Lint، GitLens، DotENV، و آخرین اما مهمتر، جاوا اسکریپت (ES6) را دریافت خواهید کرد. به جای رفتن به صورت جداگانه، Web Dev را دریافت کنید، و اینها رایگان خواهند بود. به marketplace.visualstudio.code بروید، آن را دانلود کنید و بهترین تجربه کدنویسی را داشته باشید.
بنابراین، اینها برخی از بهترین افزونه ها برای توسعه وب بودند. این یک لیست کامل نیست، به همین دلیل است که باید برخی از بهترین پسوندهای VS Code را برای جاوا اسکریپت بررسی کنید.
باید خواند شود: چگونه محیط توسعه Node.js را در رایانه ویندوز راه اندازی کنیم؟
کدام افزونه را باید در VS Code for HTML نصب کنم؟
کد VS برای HTML؟ زیباتر یا زیباتر را بررسی کنید. Beautify شناخته شده است که با تبدیل فایلهای کد بدون فرمت به فایلهای کدگذاری شده، کار شما را آسان میکند. این تنظیم را می توان در اولویت VS Code اضافه کرد تا برنامه افزودنی به طور خودکار همه کدها را قالب بندی کند. پسوند Prettier به فرمت نه تنها HTML، بلکه جاوا اسکریپت و کد CSS کمک می کند.
همچنین بخوانید: چگونه جاوا JDK را در ویندوز دانلود و نصب کنیم؟
کدام کد نویسی برای وب سایت بهتر است؟
عوامل مختلفی وجود دارد که باید قبل از تصمیم گیری در مورد بهترین کدنویسی در نظر گرفته شوند. الزامات پروژه، عملکرد مورد نظر و نیازهای مقیاس پذیری برخی از عواملی هستند که باید در نظر گرفته شوند، با این حال، HTML، CSS، جاوا اسکریپت و پایتون برخی از رایج ترین مواردی هستند که توسط ویرایشگران در سراسر جهان استفاده می شود.
خواندن: بهترین IDE C++ رایگان برای ویندوز.
امیدواریم از این مقاله مجله هشت پیک نیز استفاده لازم را کرده باشید و در صورت تمایل آنرا با دوستان خود به اشتراک بگذارید و با امتیاز از قسمت پایین و درج نظرات باعث دلگرمی مجموعه مجله 8pic باشید
لینک کوتاه مقاله : https://5ia.ir/PNHthK
کوتاه کننده لینک
کد QR :























آخرین دیدگاهها